티스토리 뷰
https://www.edwith.org/boostcourse-web/lecture/16698/
[LECTURE] 1) window 객체(setTimeout) : edwith
들어가기 전에 전역객체(window)에 속한 메서드에는 경고창을 띄워주는 alert 그리고 setTimeout이라는 메서드등이 있습니다. 이를 어떻게 사용하는지 그리고 다른 함수와... - 부스트코스
www.edwith.org
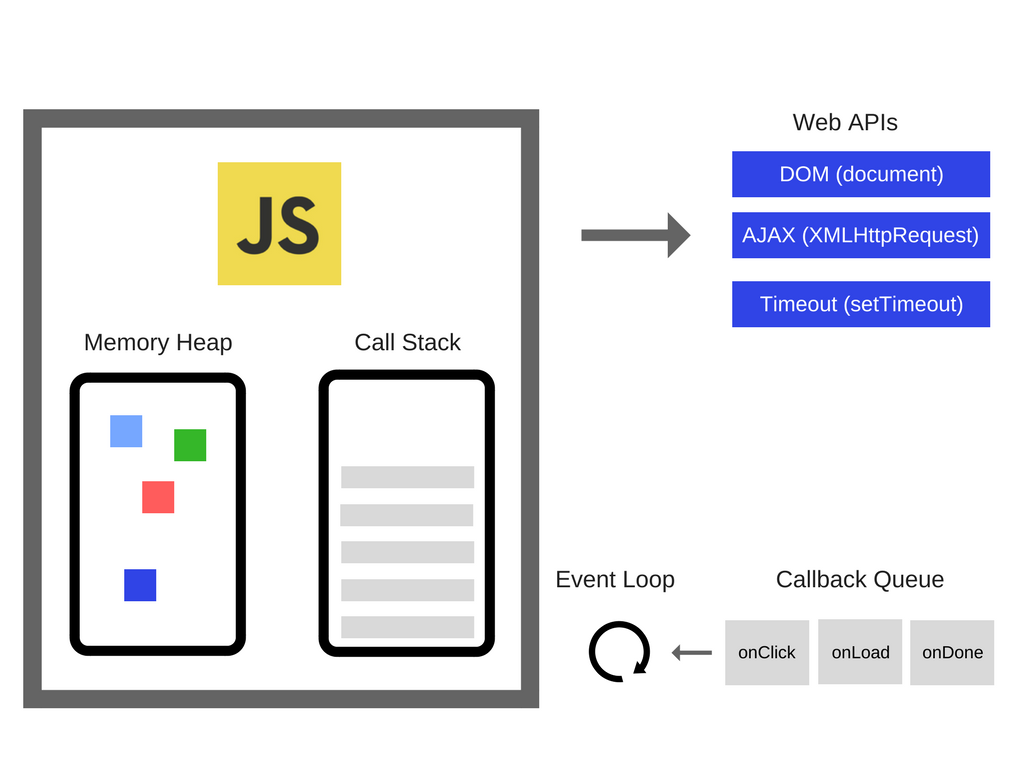
브라우저 내부에서 SetTimeout이 어떻게 동작하는지 설명하는 영상
JavaScript Runtime 자체는 싱글 스레드이나 브라우저는 그것 외에도 다른 것들도 포함하고 있다.

그 예로, SetTimeout은 브라우저가 제공하는 WebAPI중 하나인데, SetTimeout이 실행되면 첫 번째 인자의 익명함수는 백그라운드에 시간과 함께 넘겨진다. 시간에 따른 타이머가 백그라운드에서 실행되고, 타이머가 끝나면 익명함수는 Callback queue(Event queue/Task queue)로 넘어간다. Callback queue의 요소들은 Event loop가 현재 Call stack이 비어 있는지 계속 확인하여 만약 비어 있다면 Callback queue의 요소들을 하나씩 Call stack으로 올린다.
블로그에 있는 모든 내용은 현재 공부 중인 내용을 정리한 것이니 틀린 부분이 있다면 알려주세요!
'서비스 개발 > 웹' 카테고리의 다른 글
| [네이버 부스트코스 웹 프로그래밍] Event Listener (0) | 2020.02.23 |
|---|---|
| [네이버 부스트코스 웹 프로그래밍] DOM과 querySelector (0) | 2020.02.23 |
| [네이버 부스트코스 웹 프로그래밍] JavaScript Call Stack, VScode에서 디버그 설정 (0) | 2020.02.23 |
| [네이버 부스트코스 웹 프로그래밍] JavaScript 함수, 함수표현식, 호이스팅, 아규먼트 (0) | 2020.02.23 |
| [네이버 부스트코스 웹 프로그래밍] JavaScript 파일을 Visual Studio Code에서 실행하기 (0) | 2020.02.22 |
